Cómo insertar un video de fondo en Elementor - WordPress plugin

No es secreto para ningún creador o diseñador web que la plataforma de WordPress es la número uno a nivel global y Elementor de los mejores maquetadores que trabaja con este desarrollador web, de esta forma queremos ayudarte con tu proyecto y explicarte como puedes modificar el fondo de tu web y que herramientas usar para ello.
- ¿Cómo cambiar una imagen de fondo en WordPress?
- ¿Cuáles son los pasos para añadir un video de fondo en Elementor?
- Ejemplos de plugins para insertar videos de fondo en Elementor
- Ventajas de adquirir plugin premium en WordPress
- ¿Qué función tiene un video de fondo en un sitio web WordPress?
- ¿De qué forma ajustar el tamaño de un video en Elementor?
¿Cómo cambiar una imagen de fondo en WordPress?
El cambio de imagen de un fondo de la web a veces es necesario, más aún si estas trabajando en personalizar el diseño de tu blog, para cambiar la imagen de fondo de tu sitio de dos formas diferentes, con el uso de alguno plugins especiales o a través de código.

- XO Post Background: esta opción es la más popular entre los diseñadores, aunque la función de cambiar una imagen de fondo esta explícita en el editor Gutenberg que es el actual editor de WordPress, al instalar y activar este plugin, podrás agregar una imagen de fondo diferente en cada página y entrada, al momento de ingresar la imagen tienes opción de previsualizarla, modificarla o eliminarla. Es aconsejable que se utilice una sola imagen como patrón.
- Con código CSS: para aplicar este método debes tener la URL absoluta de la imagen que deseas usar como fondo, al tener esta URL debes aplicarla conjunto con el código CSS base el cual es el siguiente: body{ background-image:url(xxxx);}, la parte de (xxxx) se reemplaza por la URL absoluta de la imagen, este código aplica para todo el sitio, no obstante si deseas cambiar la imagen de fondo de algunas entradas o páginas puedes ayudarte de la etiqueta HTML body.
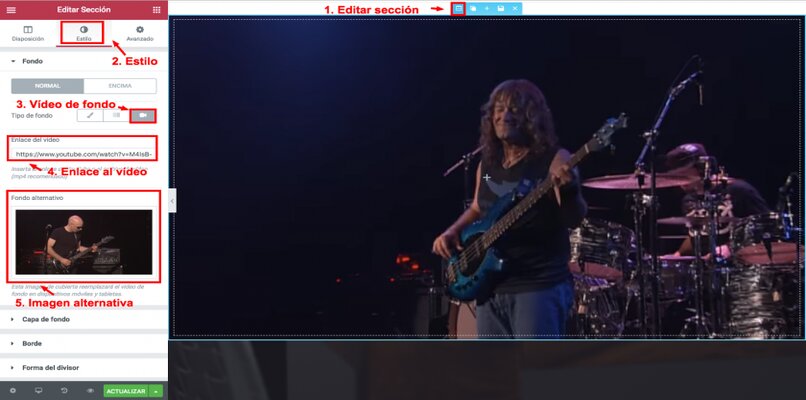
¿Cuáles son los pasos para añadir un video de fondo en Elementor?
- Primero debes ingresar a la sección Editar y seleccionar en que parte deseas insertar el video.
- Dirígete a la pestaña 'Estilo' y luego seleccionas la opción 'Tipo de Fondo'.
- Presionas 'Video de Fondo' y añades el enlace del video.
Ejemplos de plugins para insertar videos de fondo en Elementor
Estos plugin son especiales para trabajar en conjunto con el maquetador Elementor el cual es el más popular en cuanto a uso de diseños para WordPress en el mercado, es por ello que te vamos a mencionar dos plugin que pueden ayudarte a que tu proyecto sea especial.

CodeCanyon
Este plugin no trabaja estrictamente para el cambio de imágenes o videos en el fondo de una web, la función que cumple Codecanyon es convertir todo tipo de scripts y códigos en accesibles para cualquier tipo de público. Es importante resaltar que estos scripts pueden afectar cualquier área dentro del entorno digital.
Envato Elements
Otro de los plugin al que puedes recurrir es a Envato Elements, el cual reside más como un servicio en el cual debes acceder, ingresar tus datos para suscribirte y automáticamente puedes disfrutar de todos los recursos en el stock que te ofrecen como herramientas digitales excelentes para tu web.
Ventajas de adquirir plugin premium en WordPress
Como sabemos existen tres tipos de plugins disponibles para WordPress, los gratuitos, los freemium y los premium, los dos primeros pueden obtenerse gratuitamente y si el proyecto requiere funciones más avanzadas del mismo se puede activar un plan de pago pero los plugins premium son de pago completamente para gozar de sus herramientas. Estas son algunas ventajas:
Reproducir videos de Vimeo y YouTube
Definitivamente contiene excelente opciones para añadir y reproducir videos de alta calidad o distintas dimensiones, uno de estos plugin son Vimeo Gallery, Wordpress Vimeo YouTube Popup Plugin o Universal Video Player que es compatible con Elementor.
Reproducir videos guardados en servidores propios

Generalmente los plugin que se utilizan para este tipo de proyectos soportan videos pesados o de gran tamaño, para lograr fusionar este tipo de archivos con un plugin deben tener un alojamiento único en el servidor utilizado o un servidor montado en un localhost.
Personalizar los reproductores de audio
Si tu blog es dedicado a la música o eres creador de potcasts, es muy probable que desees integrar reproductores de audio, puedes encontrar varios plugin que te faciliten este trabajo gratuitamente y otros que utilicen la versión premium como 'Music Player for WooCommerce' o 'SoundCloud is Gold'.
Añadir temporizadores de cuenta atrás
Estos plugins son muy útiles para agregar a nuestro sitio web alguna cuenta atrás para un evento o fecha especial, para solucionar este detalle puedes encontrar varias opciones gratuitas y premium, entre las cuales podemos mencionar 'CircleTimer - jQuery CountDown' o 'CountDown Timer'.
Anadir video en 360°
El plugin ideal es 'iPanorama 360°' el cual entra entre los premium pero es ideal para crear estas presentaciones de video e imágenes con giros en 360°, es bastante sencillo de usar y una opción de verdadera calidad.
¿Qué función tiene un video de fondo en un sitio web WordPress?
Un video de fondo en la home page de tu sitio web podría llegar a ser bastante informativo y práctico, sin embargo tiene algunos beneficios pero también algunos aspectos que no son del todo la mejor opción. Por una parte puede resultar innovador ya que no es muy común actualmente visitar sitios web que posean videos en bucle en la background. La calidad y el tiempo son factores influyentes, el video debe ser corto y de alta calidad.

En otro sentido, si el video realmente es pesado puede ser contraproducente e incluso si hay demora en la carga del mismo puede ocasionar que tus usuarios dejen de visitarte y convertirse en una situación hostil.
¿De qué forma ajustar el tamaño de un video en Elementor?
Para realizar ajustes básicos puedes realizarlos en la columna ubicada en la izquierda, si deseas realizar ajustes como el cambiar el tamaño del video puedes dirigirte a los 'ajustes avanzados' en el botón de la esquina superior de la columna y allí realizas este tipo de ajustes.