¿Cómo insertar un video de YouTube en tu pagina WEB sin fallar en el intento?

Si quieres darle mucha más vida a tu página WEB, y las imágenes no son suficientes, incluso cuando quieres demostrar cómo hacer algún un procedimiento, sea cual sea la razón, esto lo podrás hacer de forma sencilla insertando un video de YouTube. Toda esta información la conseguirás en este artículo.
¿Cuáles son los pasos para incluir videos de YouTube en 'HTML'?
Incluir vídeos de la página de YouTube en HTML es muy fácil, solo debes de seguir los siguientes pasos para que lo hagas de una manera rápida y muy segura:
- Escoger el vídeo en YouTube que deseas insertar en HTML.
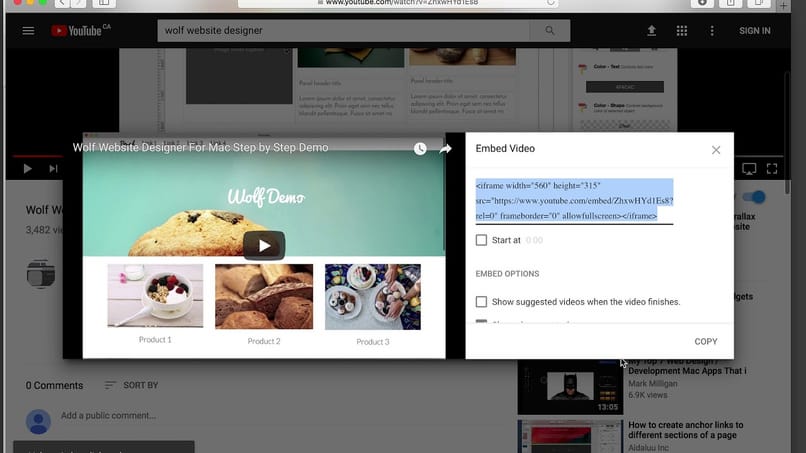
- Al tener ya visualizado el vídeo, deberás de presionar sobre él para copiar el código de la intención. Para realizar esta acción solo debes de buscar en Compartir que está ubicada en la parte derecha inferior de la pantalla.
- Aquí entrarás en una lista de opciones puedes Compartir dicho vídeo.
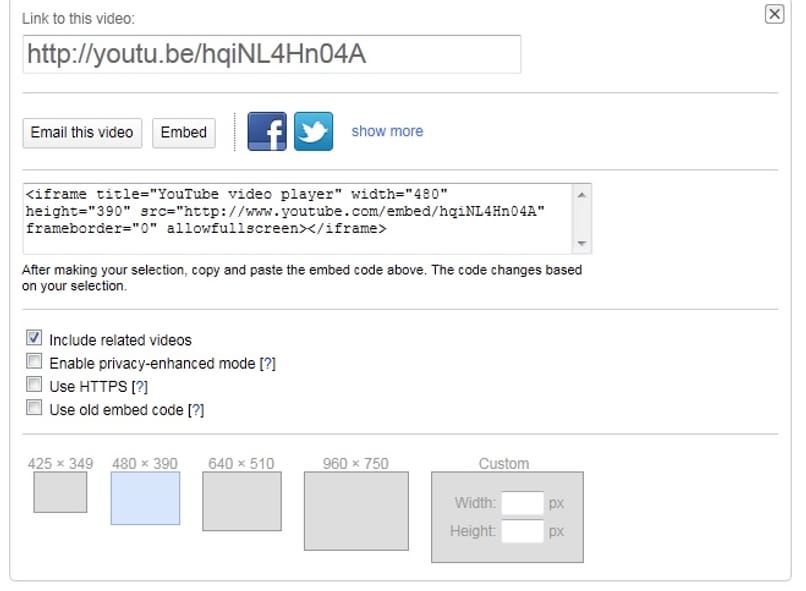
- Ahora te abrirá la opción en la cual podrás escoger la forma de insertar el vídeo. El elegido deberás dar clic a Copiar.
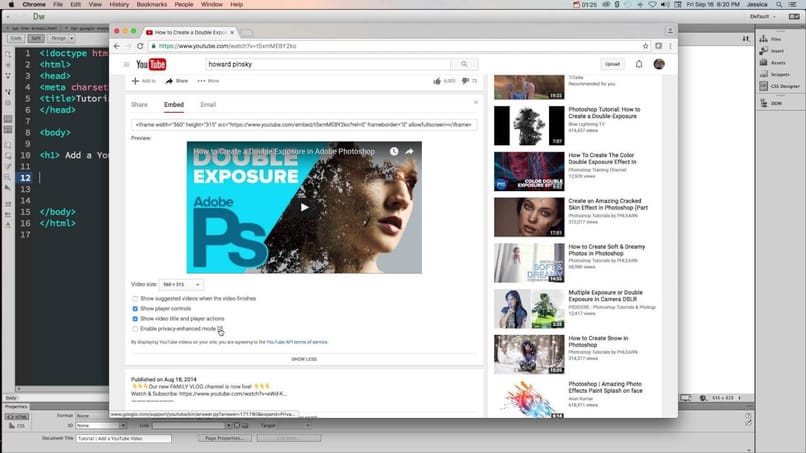
- Teniendo copiado el código. Debes de agregarlo al HTML de tu página web y listo.

¿Qué parámetros se ponen en el 'URL' de los videos de YouTube?
Al insertar un video en tu página web el URL ya sea normal o uno modificado para mejor presentación, YouTube te da una buena cantidad de parámetros para usarlos a tu conveniencia, estos los puedes agregar después de la interrogante ‘?’ que aparece en el código de inserción, estos los puedes utilizar para activar diversas funciones u ocultarlas en el video que insertaste en tu página WEB. Acá verás algunos de los más útiles parámetros que podrás utilizar:
Autohide
Este se utilizará para definir si los controles del video se ocultaran después de que inicie el video, teniendo tres valores, el valor 2 es el predeterminado, este se utiliza por ejemplo ‘autohide=2’. Cada parámetro tendrá funciones distintas las cuales son:
- ‘autohide=0’: en este la barra del progreso del video y los controles de reproducción serán visibles durante todo el video y se verá en pantalla completa de forma predeterminada.
- ‘autohide=1: con este valor la barra de progreso y los controles de reproducción se ocultarán después de un par de segundos después de iniciar el video, y solo deberá mover el cursor para que vuelvan a aparecer.
- ‘autohide=2’: la barra de progreso se ocultará de forma automática y los controles del reproductor permanecerán a la vista.

Autoplay
Como su nombre lo indica este parámetro se utiliza para definir si el video se va a reproducir de forma automática o no, teniendo dos valores para definirlo 0 y 1, siendo el valor 0 el predeterminado.
Controls
Este parámetro es utilizado para varias funciones, este se rige por 3 valores siendo el valor 1 el predeterminado, los cuales definen distintos aspectos respecto a los controles que se verán en tu video, estos los puedes utilizar para incorporaciones IFrame, estas cargarán un reproductor Flash, estos los vamos a explicar a continuación:
- ‘controls=0’: en este valor los controles de reproducción no van a verse en el video, en incorporaciones IFrame el reproductor Flash cargará de forma automática.
- ‘controls=1’: en este valor si se verán de forma predeterminada los controles de reproducción. En el caso de incorporaciones IFrame los controles se verán de forma inmediata, lo mismo pasará con la carga del reproductor Flash.
- ‘controls=2’: también los controles de reproductor se verán de manera predeterminada, pero con la diferencia que para incorporaciones IFrame los controles se mostrarán, pero el reproductor Flash se cargara después de que la persona inicie el video.
Si presentas algún inconveniente al utilizar estos, o algún otro tipo de parámetro, siempre puedes contactar con atención al cliente de YouTube, acá te responderán todas tus dudas.
PlayList
Este parámetro es una especie de lista, como una lista de reproducción, pero fuera de YouTube, se separa por comas de ID de los videos que hay para reproducir, esto lo puedes utilizar para especificar que video se va a reproducir primero, esto solo colocando su identificación. El ID de un video se puede ver en la ruta de acceso de su URL, todos los videos que especifiques con este parámetro se van a reproducir después del video principal.
Start
Este lo podremos utilizar para definir desde que segundo quieres que inicie el video en cuestión, podrás usarlo de forma sencilla, lo primero que tendrás que hacer es ir al portapapeles y ver la URL del video, en este se verá una terminación ‘t=’ y al lado el número de segundos, esto te indicara el tiempo que hayas escogido en el reproductor en segundos, no importara la duración del video siempre se medirá en segundos. Una vez sepas cuál es el tiempo que deseas, bastara con insertar ‘start=’ con el número al lado.
También podrás estipular el tiempo de duración de un video, reproduciendo solo un fragmento de este, esto combinando los parámetros ‘start’ y ‘end’ dividiéndolos con un punto y coma, por ejemplo ‘start=10;end=15’.

¿En que beneficia los 'HTML5' y 'HTML CSS3' a tu pagina WEB?
Los beneficios de los HTML5 y HTML CSS3 son muchos para las páginas WEB, estos son los que se suelen destacar más;
- Tiene consigo un soporte nativo el cual llevara tu video a multitud de plataformas para así ser visto por más personas y te dejara hacer un navegador directo.
- Te presta la opción de Geolocalización la cual te ayudara usando la ubicación.
- Mejoramiento de experiencias a los visitantes, puesto que te brinda una muy avanzada barra de herramientas para tus proyecciones, te ayuda a hacer videos de profesionalidad para así que tu página WEB sea la mejor.
- Para su uso no es necesario la adquisición de Internet. Esto se debe, ya que el caché no necesita alguna conexión.
- Su compatibilidad es muy extensa y podrás llegar a una gama muy amplia de navegadores.